보관물
개발뉴스 : 4월 5일 (2013) – 식목일
– 웹에서 데이터를 스크랩하는 경우에 주로 python을 사용하곤 합니다. 저는 주로 httplib와 re를 사용하는데요. 이런 스크랩을 위한 beautiful-soap이라는 python 라이브러리가 있네요. 이걸 이용해서 스크린 스크랩하는 방법에 대한 아티클이 있습니다. : 아티클1 / 유사한 참고글
– objective-c의 block을 jQuery스타일로 사용할 수 있도록 도와주는 라이브러리가 있어 소개합니다. : Github – MTControl

– 웹사이트에 활용하기 좋은 jQuery Plugin을 모아둔 아티클 두개. 리뷰해 두었다가 필요할 때 가져다 쓰면 좋겠네요. 특히, mojo와 filtrify가 깔끔해 보이네요. : 1. 10 jQuery Plug-in 2. small tools of javascript


– python을 이용해서 간단하게 주변 wi-fi를 찾아 오는 방법에 대한 동영상 소개 아티클 : 1. 링크가기 2.관련 링크

– 블로그를 만들기 위한 템플릿 작업을 하는 방법을 소개한 아티클 : HTML5 Template Design for blog

– CSS3를 이용해서 디자인을 할 때 사용할 수 있는 좋은 튜토리얼. 샘플은 commerce용으로 카트와 아이템 보기 위한 패널을 디자인하는데, 테그와 CSS3에 대한 공부하기 좋은 자료. : 아티클 보기

모바일 웹을 위한 도구들
1. Zepto 바로가기
– Zepto는 현재 주로 사용되는 브라우저를 지원하는 아주 작은 자바스크립트 프레임워크입니다. Zepto의 특징 중에 하나로 jQeury와 동일한 코드로 구성이 가능하다는 것과 jQeury에 비해서 매우 가볍게 적용할 수 있다는게 특징입니다. 실제로 제가 개발하고 있는 클라우드 모바일 웹(http://www.moge.me/)에서도 Zepto를 이용하고 있습니다.
그리고, jQuery와 호환이 되는 구조를 기반으로 여러 플러그인을 가지고 있습니다. 예를 들면, jQtouch, Flickable 등이 있습니다.
2. backbone.js 바로가기기
– backbone.js는 웹 프론트엔드에서 MVC패턴을 구성할 수 있는 자바스크립트 프레임워크입니다. controller역할을 하는 collection과 view을 연결하여 데이터 갱신 등을 매우 쉽게 할 수 있도록 도와줍니다. 또한, 백엔드와 연동 기능도 지원하고 있습니다.
3. modernizr.js 바로가기
– modernizr.js는 사용자 브라우저에서 HTML5와 CSS3의 기능이 동작 가능한지를 확인해 주는 자바스크립트 프레임워크입니다.
4. Ratchet 바로가기
– Ratchet은 간단한 CSS와 자바스크립트 라이브러리로 HTML로 구성된 내용을 간단하게 모바일 앱 UI로 보여주는 컴포넌트입니다.
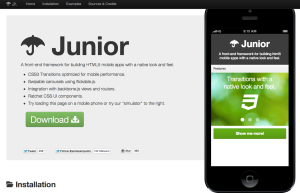
이상 몇가지 매우 잘 알려진 자바스크립트 프레임워크와 컴포넌트들을 간단하게 알아 보았습니다. 그리고, 마지막으로 이상의 잘 알려진 프레임워크와 컴포넌트를 모아서 네이티브 모바일 앱과 유사한 Look&Feel을 만들어 낼 수 있는 Junior라는 프로젝트도 있습니다.
간단한 프로토타입을 네이티브가 아닌 웹으로 구성하려고 하는 경우 Junior를 이용하는 것도 좋은 방법이 될 것 같습니다.
개발 뉴스 : 7월 4일 (2012년)
– CSS3 튜토리얼을 모아둔 아티클인데, CSS를 학습하는 좋은 자료가 될 것 같습니다. 한번 훑어 보는 것만으로도 도움이 될 만 하네요. : http://goo.gl/bcnKc

– 간단한 e-Book 앱을 개발할 수 있는 프레임워크가 BSD 라이센스로 공개되어 있네요. 일반적인 웹 에디터를 이용해서 e-Book 앱을 런칭해 보세요. : http://bakerframework.com/

개발 뉴스 : 6월 26일 (2012년)
– 자바스크립트를 이용한 다양한 데이터 시각화 라이브러리 모음. 주로 그래프지만 나중에 팁을 알아둘 만 합니다. : http://goo.gl/QJgYQ

개발 메모 : 6월 7일 (2012년)
– CSS를 이용해서 이미지에 필터효과를 주는 몇가지 방법이 담겨져 있는 아티클 : http://goo.gl/Z7GGL

– CSS 미디어 쿼리를 잘 정리해 둔 글이 있습니다. : http://goo.gl/adA4g

– 웹앱 50개 정리해 둔 아티클인데.. 써본게 몇개 안되네요. 시간 날때 하나씩 골라서 써봐야겠어요. 몇개는 API를 엮으면 작품 하나 나올 듯도 한데요. : http://goo.gl/cd1ce

– cocos2d 책 샘플 소스가 모여 있는데요. 하나씩 꺼내보면 좋을 것 같네요. : http://cocos2dbook.com/cocos2d/sourcecode/

– node.js에서 비동기 코딩에 대한 감을 잡을 수 있는 내용을 번역해 둔 자료가 있습니다. : http://goo.gl/HCHr4

개발메모 : 5월 22일 (2012년)
– HTML, CSS, Javascript를 바로 확인해 볼 수 있고, 이렇게 확인한 소스를 저장하고, 퍼머링크를 통해 공유할 수 있도록 해 주는 사이트. 간단한 내용을 원격지 협업 또는 학습하는 경우에도 사용할 수 있어 보입니다.
http://tinkerbin.com/2jsBuOv7

– 폰갭과 같이 하이브리드 개발을 할 수 있는 trigger.io 라는 것이 솔루션이 있네요. 웹, 안드로이드, iOS를 대응할 때는 무료로 사용할 수 있습니다. 특히, 폰갭 대비 속도가 빠라다는 것을 강조하네요. : https://trigger.io/

개발 메모 : 5월 16일 (2012년)
iOS 개발에서 활용 가능한 오픈소스 컨트롤.
– 세로 모양의 탭바 구성
* 소개 기사 : http://goo.gl/YnGnX
* 소스 공유 : github

– 트위터처럼 테이블 셀의 스와이프 동작
* 소스 공유 : github

개발 뉴스 : 2월 14일 (2012년)
– HTML5로 구현된 그래프 표현 오픈소스. 필요한 거의 모든 그래프가 존재하네요. 증권 정보 표시 부터 실시간 그래프까지. : http://www.humblesoftware.com/

– iOS용 DropDownView 오픈 소스 (MIT 라이센스) : Build Internet! (웹관련 다양한 튜토리얼도 제공)

– 이미지 표현, 메뉴, 다운로드 등 다양한 jQuery plug-in 모음 : http://goo.gl/NzaKS
iOS 뉴스 : 1월 25일 (2012년). – OpenSources
– UITableView에 Information overlay를 올린 예제 : http://goo.gl/B8UNv

– UIScrollView의 Indicator에 Information overlay를 붙인 예제 : http://goo.gl/OKK6y

– 매우 자연스럽게 동작하는 스라이딩 View 예제 : http://goo.gl/U2yWS

– iOS개발 중 색 선택화면이 필요하다면 사용해 볼 만한 예제 : http://goo.gl/wO1ju

– iOS 게임 튜토리얼 사이트. 특히, 내가 좋아하는 타워 디펜스를 만드는 튜토리얼이 있음. : http://goo.gl/bEMCV

– iOS 용 플립보드 예제와 itunes connect 연동 관련 소스 예 : http://www.appilogue.kr/2844276
Open 3D 그래픽 엔진.
iOS 개발에서 공짜로 사용할 수 있는 3차원 그래픽 엔진이 있습니다. 최근 오픈된 Project Mos라는 게임에서도 사용되고 있다고 합니다.
튜토리얼과 공개된 소스코드 등이 제공이 됩니다.
개발사 사이트 : http://isgl3d.com/ (튜토리얼: http://isgl3d.com/resources/tutorials)
소스코드 사운로드 : http://code.google.com/p/isgl3d/
개발된 게임 : Project MOS